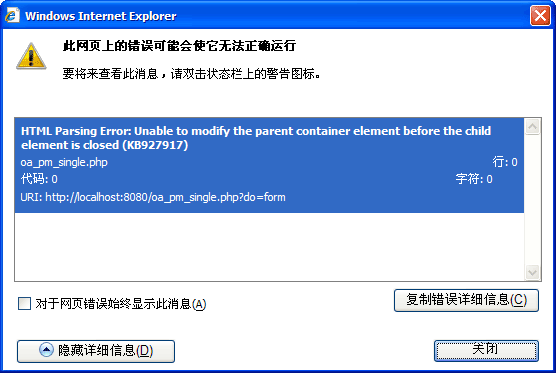
当我把在Firefox上调的好好的网页用IE测试的时候,再一次,伟大的IE浏览器“扯拐”了。豁!还是带KB号的错误,牛X了。“在子元素关闭之前不能更改父级容器元素”,什么意思呢?
看到这种东西,我第一个感觉就是“头大”,因为不止一次在IE上遇到奇奇怪怪的问题。不过平时遇到的IE问题还是CSS的居多,JavaScript的还比较少。
马上上微软知识库,看看这个KB927917到底是个啥玩意儿。我注意到下面这段:
This problem occurs because a child container HTML element contains script that tries to modify the parent container element of the child container. The script tries to modify the parent container element by using either the innerHTML method or the appendChild method.
明白了,还是老问题,JavaScript执行得太早!
我曾经在使用FCKEditor的时候也遇到过类似的问题。因为FCKEditor对象实例化比较慢,当后面调用的时候就提示找不到对象。新的CKEditor解决了这个问题,还有了一个更好看的界面和更多的功能。那时候我只能想方设法把引起错误的脚本往后挪,或者用window.onload。不过现在这个问题只有IE里有,Firefox没有问题。用window.onload还得挪很多代码,懒得弄了,来找个新办法吧。
经过一顿Google之后,找到一个“defer”,可以让JS代码段在HTML下载解析完之后再执行。虽然这个方法很灵活,也很好用,但不幸的是这个方法只有IE支持。
<script language="javascript" type="text/javascript" defer>
加上这个之后,IE不再报错了。看来又应了那句老话:IE的怪异问题还得用IE的怪异方法来解决……
Update(06/07/2010): 属性简写不符合XHTML标准,如果编写的是XHTML文档,需要把defer改为defer="defer"。