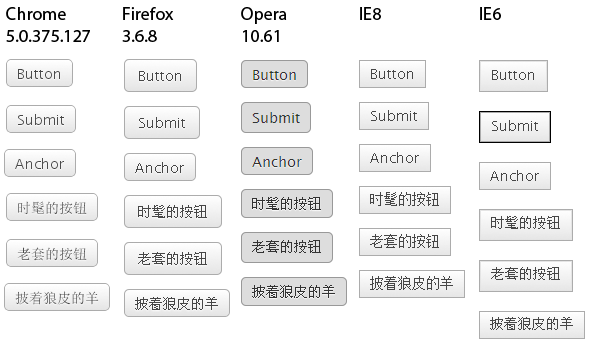
怎样用CSS3和一些其他技巧创建外观好看、无需图片而且能尽量兼容所有浏览器的按钮呢?
1.按钮的边框需要有圆角效果;
用CSS3的border-radius属性可以定义边框的圆角效果。但不幸的是,IE目前不支持CSS3,所以在IE下按钮仍然是四四方方的。
/* border */
border: solid 1px #999;
border-radius: 5px; /* try 1.5em */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
如果把border-radius的值设置为1.5em,按钮就会变成Mac风格的形状,可以试试。
2.按钮的背景应该有从灰色到白色的渐变效果,让按钮看起来更立体;
用CSS3的渐变效果来定义按钮的背景。IE虽然不支持CSS3,但可以用它特有的filter来代替。
/* background gradient */
background: #DDD; /* for non-css3 browsers */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’#FFFFFF’, endColorstr=’#DDDDDD’); /* for IE */
background: -moz-linear-gradient(top, #FFF, #DDD); /* for firefox 3.6+ */
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#FFF), to(#DDD)); /* for webkit browsers */
在定义背景时,要考虑3种情况。即:浏览器不支持CSS3,也不是IE、浏览器是IE、浏览器支持CSS3。所以首先设置背景为灰色,这样任何浏览器都可以识别。第二步,用filter给IE设置背景的渐变效果,这个连IE6都能支持。第三步,用CSS3为较先进的浏览器设置渐变背景。注意,Firefox和基于Webkit的浏览器(Safari、Chrome等)对这个属性的实现有所不同。
要做出各种颜色的按钮,只需把#DDD换成其他颜色就行了。
3.按下按钮时,按钮的背景应该从上白下灰变成上灰下白,让按钮看起来像是被按下去了;
这个比较简单,只要把按钮的背景颜色互换一下就行了
.r-btn:active {
/* inset effect */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’#DDDDDD’, endColorstr=’#FFFFFF’);
background: -moz-linear-gradient(top, #DDD, #FFF);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#DDD), to(#FFF));
}
4.IE6下按钮的宽度Bug;
这是个相当讨厌的问题,我在这里卡了很久,最后终于在这里找到了解决方案,感谢Jehiah。
IE6计算按钮的宽度时有Bug,它会依据错误的字体大小来计算按钮的宽度。最后造成按钮的两边会空出很大的空间:
这时用padding是解决不了问题的,按钮两边还是跟原来一样。所以要想克服这个Bug,需要设置width:auto,然后设置overflow:visible来让浏览器根据内容来“撑大”按钮。最后,用CSS Hack将width设置为一个较小的宽度,让浏览器自己撑大它。
现在,按钮在IE6下就不会出问题了。看来在IE6下,只有overflow:visible的时候,width:auto才能发挥作用。
以下是按钮的完整CSS定义:
.r-btn {
padding: 6px 10px;
width:auto; overflow:visible; *width:1; /* Workaround for IE6 */</p>/* border */
border: solid 1px #999;
border-radius: 5px; /* try 1.5em */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;/* background gradient */
background: #DDD; /* for non-css3 browsers */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’#FFFFFF’, endColorstr=’#DDDDDD’); /* for IE */
background: -moz-linear-gradient(top, #FFF, #DDD); /* for firefox 3.6+ */
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#FFF), to(#DDD)); /* for webkit browsers */color: #333;
</blockquote>
text-decoration: none;
cursor: pointer;
display: inline-block;
text-align: center;
text-shadow: 0px 1px 1px rgba(255,255,255,1);
line-height: 1;
}
.r-btn:active {
/* inset effect */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’#DDDDDD’, endColorstr=’#FFFFFF’);
background: -moz-linear-gradient(top, #DDD, #FFF);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#DDD), to(#FFF));
}</font>
最后,推荐一个CSS3渐变色代码生成器:http://gradients.glrzad.com/
另外推荐一个很实用的CSS3导航菜单生成器:http://free-css-menu.com/mozilla-css3-transition.html
</p> </p> </p> </div>